Lição 11: Bordas
Bordas podem ser usadas para muitas coisas, por exemplo, como elemento decorativo ou para servir de linha de separação entre duas coisas. CSS proporciona infinitas possibilidades de uso de bordas na página.
A espessura das bordas [border-width]
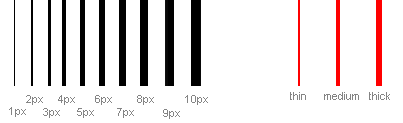
A espessura das bordas é definida pela propriedade border-width, que pode assumir os valores thin, medium, e thick (fina, média e grossa), ou um valor numérico em pixels. A figura a seguir ilustra algumas espessuras de bordas:

As cores das bordas [border-color]
![]()
A propriedade border-color define as cores para as bordas. Os valores são expressos em código ou nome de cores, por exemplo, "#123456", "rgb(123,123,123)" ou"yellow" .
Tipos de bordas[border-style]
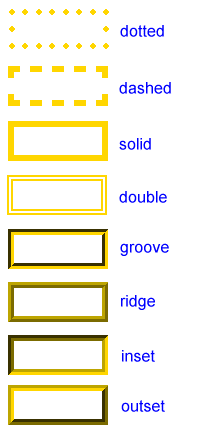
Existem vários tipos de bordas disponíveis para escolha. A seguir apresentamos 8 tipos diferentes de bordas e como elas são renderizadas Internet Explorer 5.5. Todos os exemplos são mostrados na cor "gold" e com espessura "thick", mas você pode usar qualquer cor e espessura ao seu gosto.
Os valores none ou hidden podem ser usados quando não se deseja a existência de bordas.

Exemplos de definição de bordas
As três propriedades explicadas acima podem ser definidas juntas para cada elemento e resultam em diferentes bordas. Para exemplificar, foram estilizadas diferentes bordas para os elementos <h1>, <h2>, <ul> e <p>. O resultado pode não ser uma obra prima, mas, ilustra bem algumas das inúmeras possibilidades de estilização de bordas:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
É possível ainda definir propriedades especialmente para as bordas top, bottom, right ou left (superior, inferior, direita e esquerda). Veja o exemplo a seguir:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Compilando [border]
Assim como para muitas outras propriedades, você pode usar uma declaração abreviada para bordas. Vamos a um exemplo:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Pode ser abreviada assim:
p {
border: 1px solid blue;
}
Sumário
Nesta lição aprendemos que são infinitas as possibilidades de estilização de bordas com CSS.
Na próxima lição veremos como definir as dimensões do box model - height e width.
